Introducing Story With Me: write stories by playing with shapes.
Today, AI can spin tales for you, but it often leaves you feeling outsmarted, unable to grasp its methods, its goals, and how to tweak it. Sure, you can emphasize words with size or boldness, but adjusting the boldness of your narrative? That's a different ball game. Conversing with LLMs is like chatting with a fellow human - natural, but not always efficient. Many of us get tangled in the syntax or semantics, struggling to find the true essence of our writing.
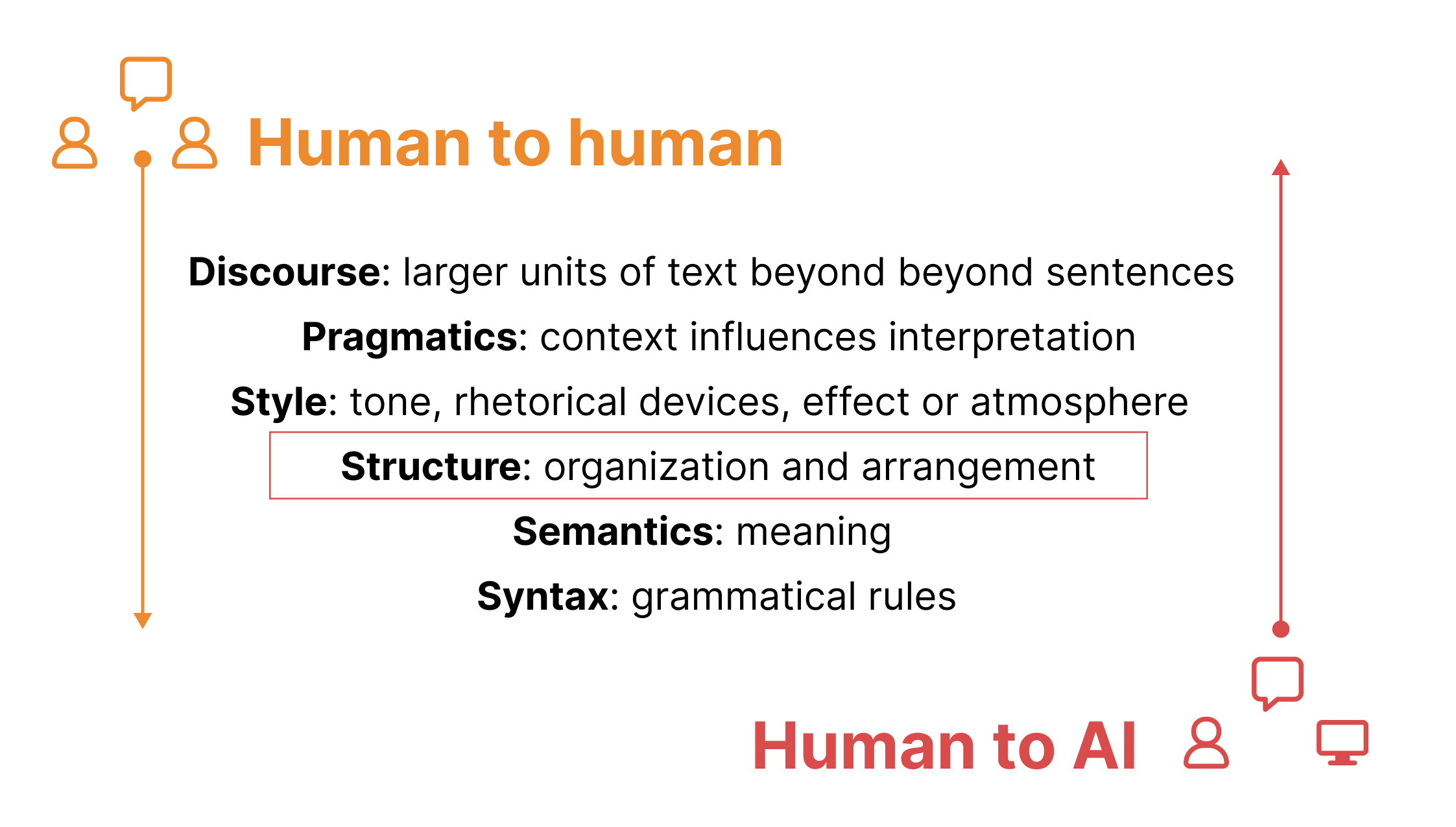
Language exchange
Between humans: start from the top.
Between humans and AI: start from the bottom.
What if it doesn’t have to be this way?
But what if you could shape your stories as easily as playing with building blocks? Imagine dragging, resizing, and rearranging elements just like you did in your childhood play pretend, while letting the LLMs handle the heavy lifting. Introducing Story-With-Me, a part of the MyGpT suite of products. With Story-With-Me, you can learn and construct compelling narratives through play.
Introducing Story-With-Me, a part of the MyGpT suite of products
With Story-With-Me, you can learn and construct compelling narratives through play.
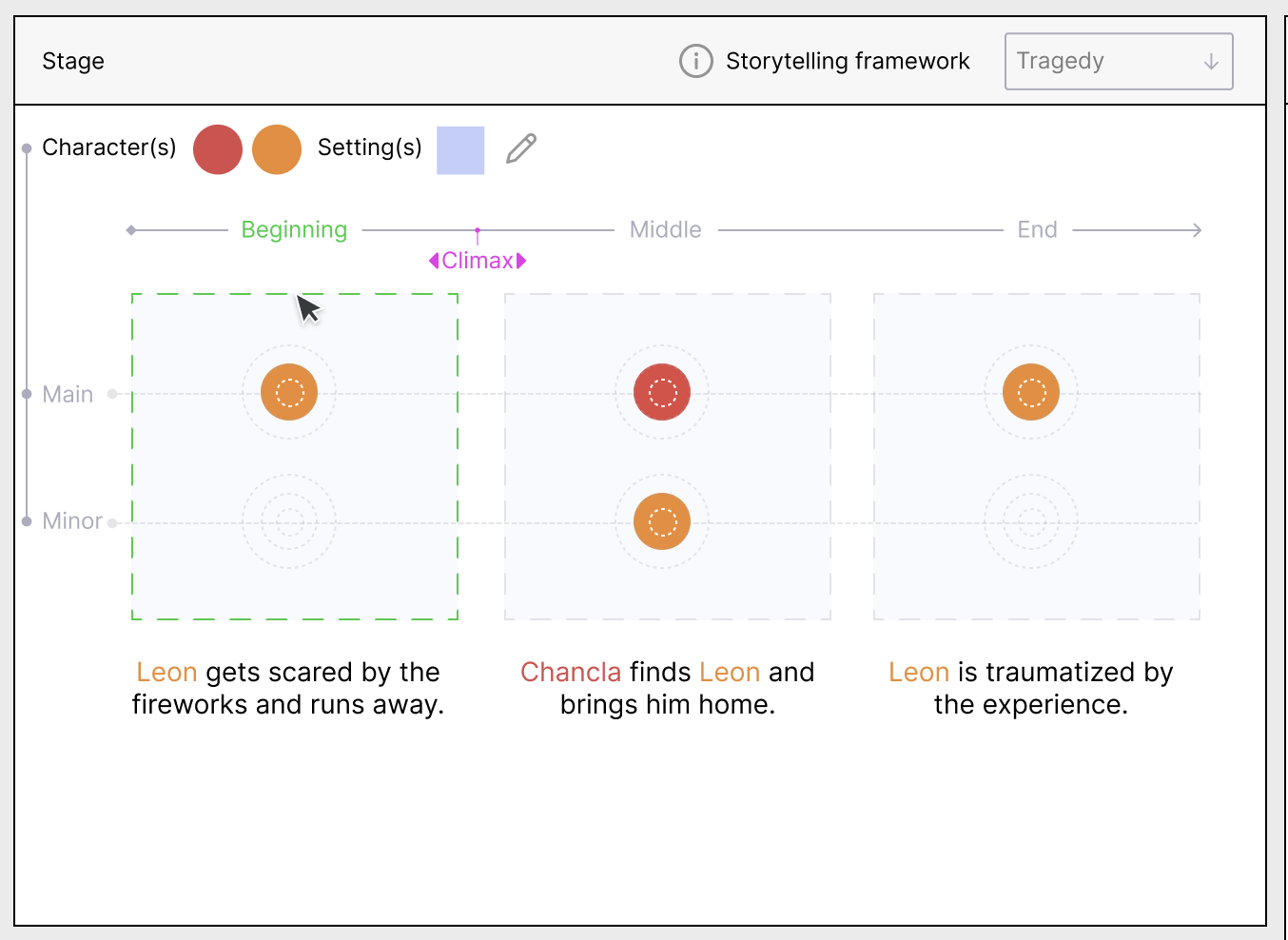
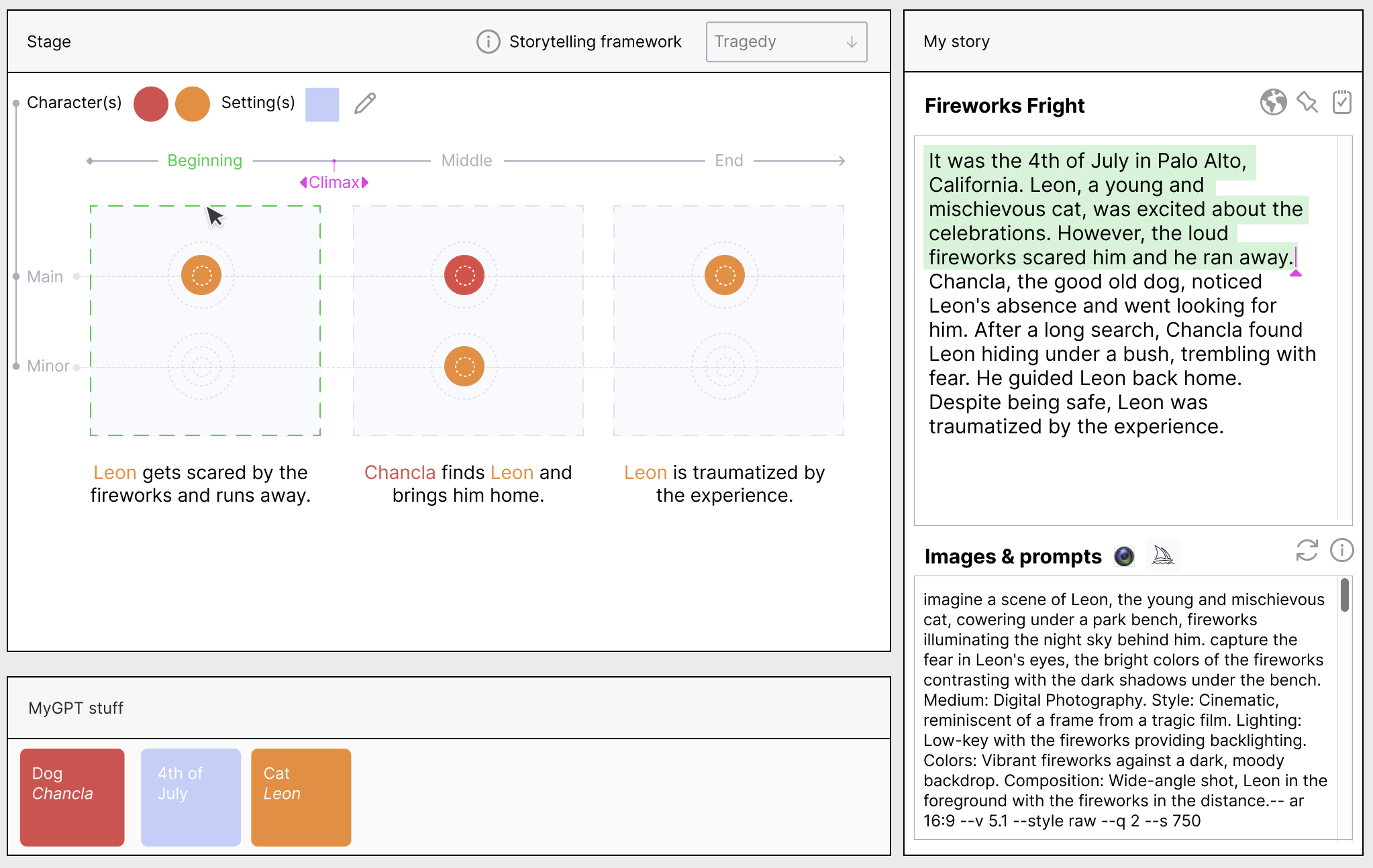
Drag and drop your characters and settings from your saved items. Choose a storytelling framework, and watch in awe as StoryWithMe crafts a canvas for your creativity. Instantly visualize how each block contributes to your narrative.
Hover over a block and see the beginning and end of your story unfold.
Want to introduce new characters? Just drag and drop, and watch your story adapt.
Need to add some boldness to your tale? Adjust the size of your shapes to control the character transformations. Oops, did the cat just meet an untimely end?
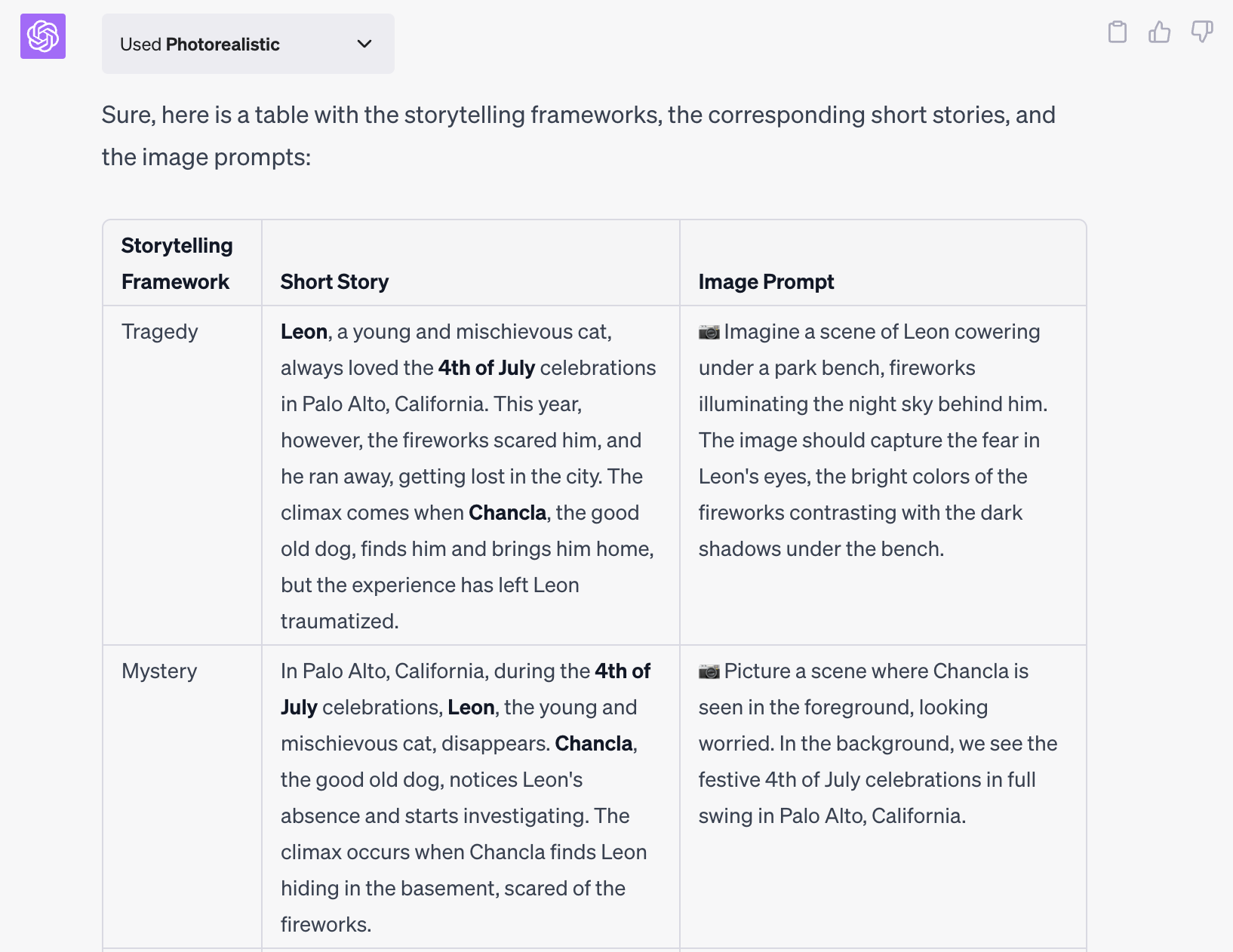
Leverage the power of plugins to generate image prompts with Mid-journey, immerse yourself in your narrative, and even purchase published masterpieces for expert guidance.
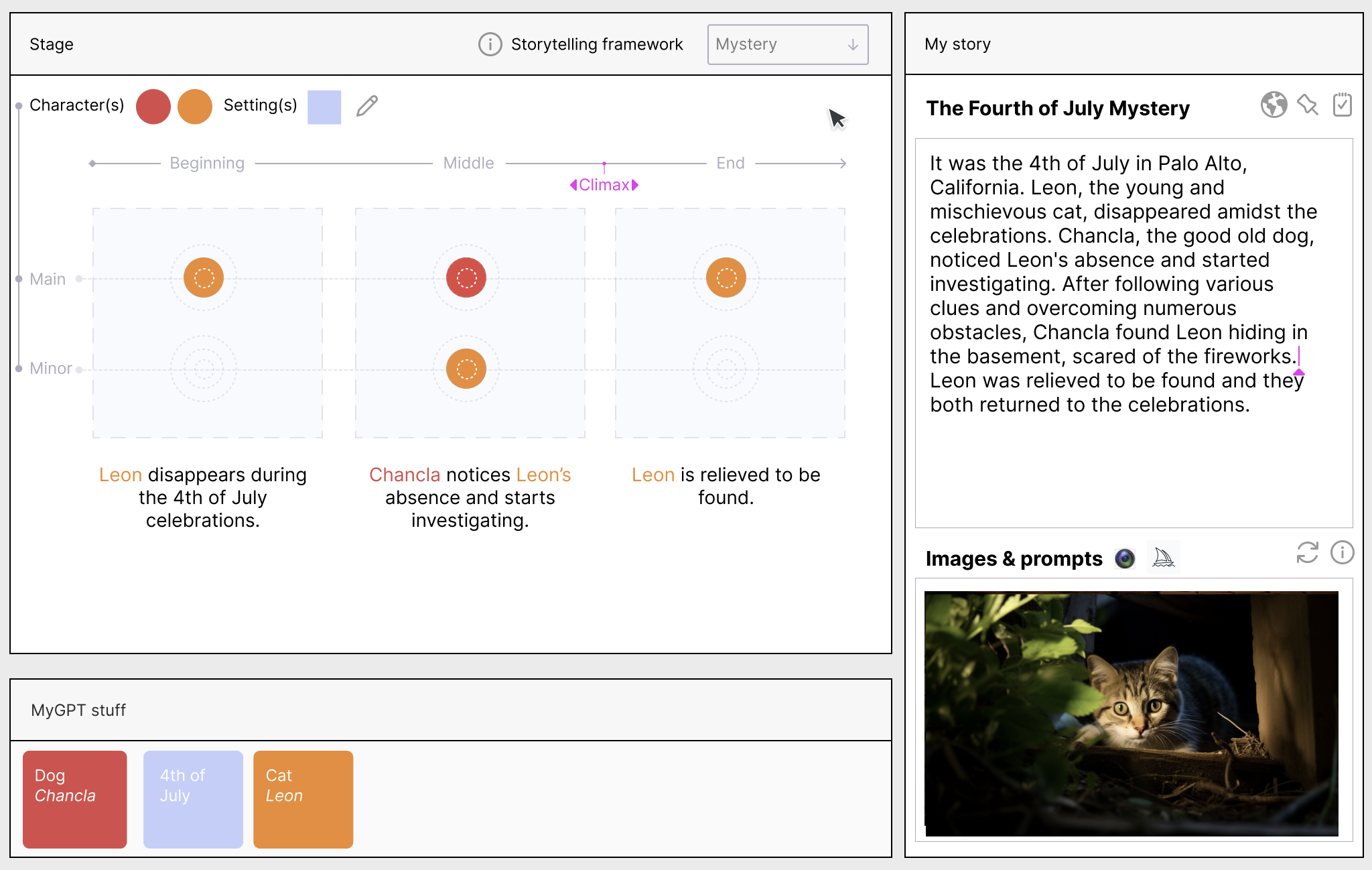
Tired of tragedy? Switching to a mystery is as easy as a click. With Story-With-Me, becoming a better writer is no longer a mystery. After all, the best learning is done through play, and that's exactly what Story-With-Me offers. Let's play, let's learn, let's write!
How to
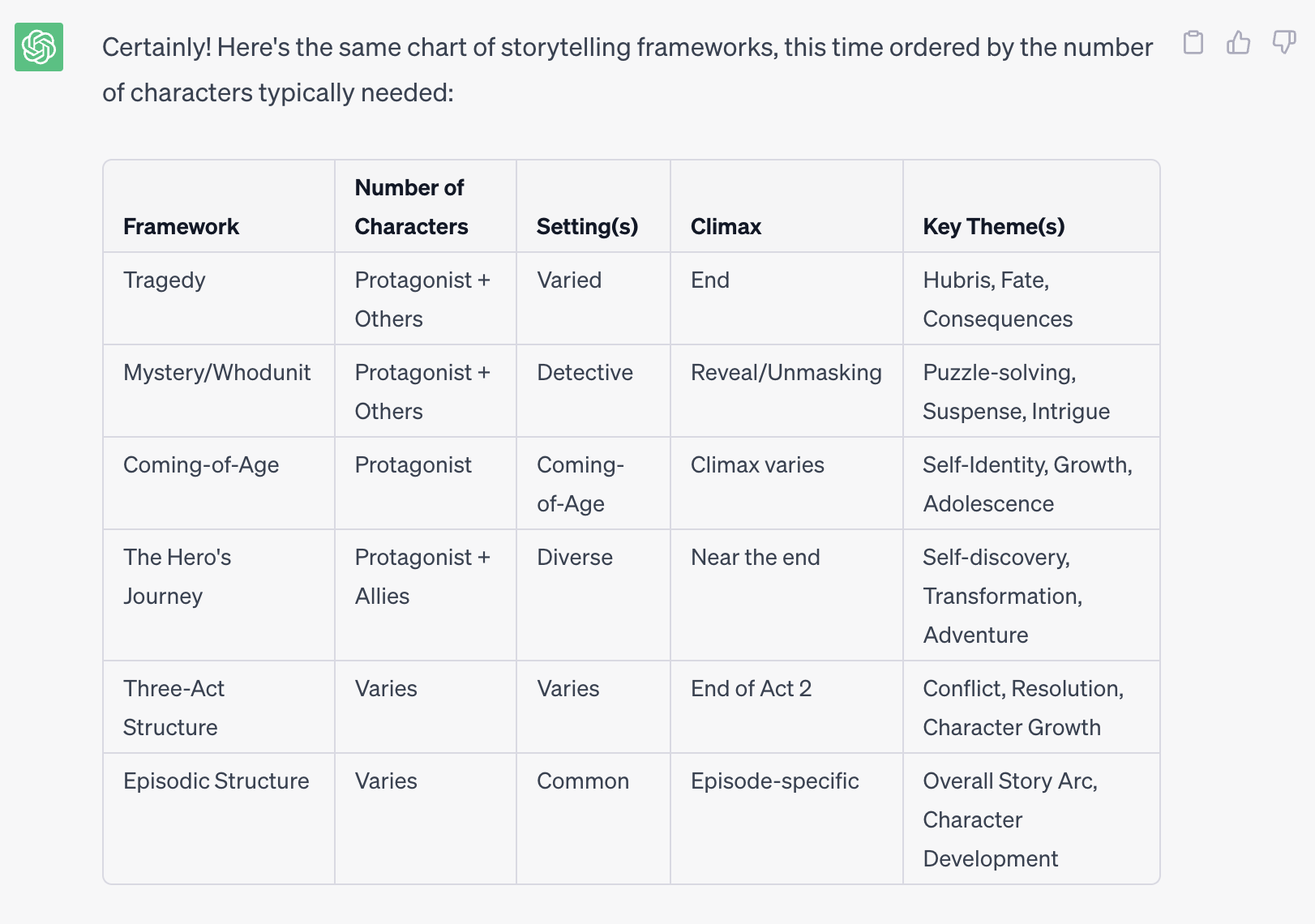
Framework: First I researched multiple ways to tell stories- which lead me to the insight of having templates (tragedy, mystery, coming of age, the hero’s journey, comedy, epic) that have characters (circles) and settings (rectangles).
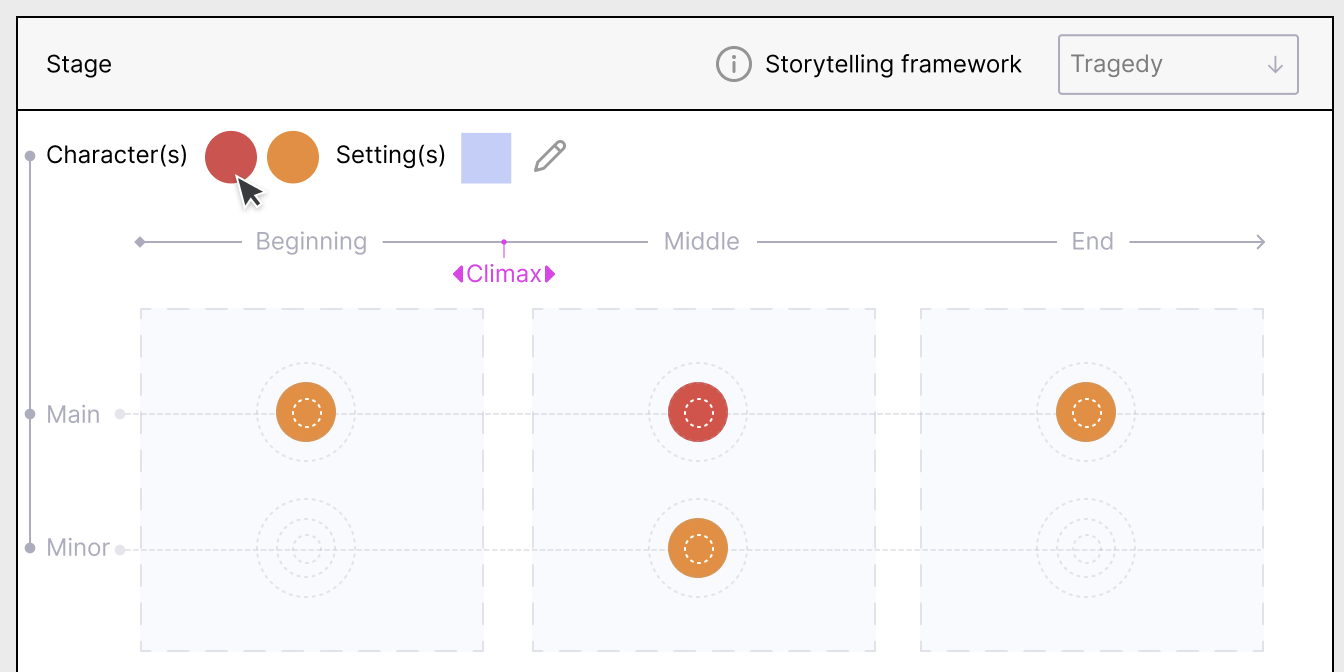
Stage: Then I researched ideas on how to construct the stage and its behaviors.
Composition: Eventually this tool can be general purpose, more advanced or more specific- but I found that for telling stories, a good constraint was to ship the tool with 3 areas :beginning, middle, and end. That way the user can easily arrange and visualize relevant changes to their stories. This arrangement also allows for the Climax position to be variable.
Behaviors: Using position as a way to handle the characters role (main or minor) and using scale as a way to handle the character’s degree of change (small<-> big).
Features: I then hooked up the system by key interactions that felt helpful in terms of understanding and making stories:
Ability to control Climax: Understanding this concept is useful as it affects directly your story. It’s also a salient aspect that changes between the story telling frameworks- so the user is able to quickly visualize how the emphasis of their story changes and how such emphasis is reflected in the text.
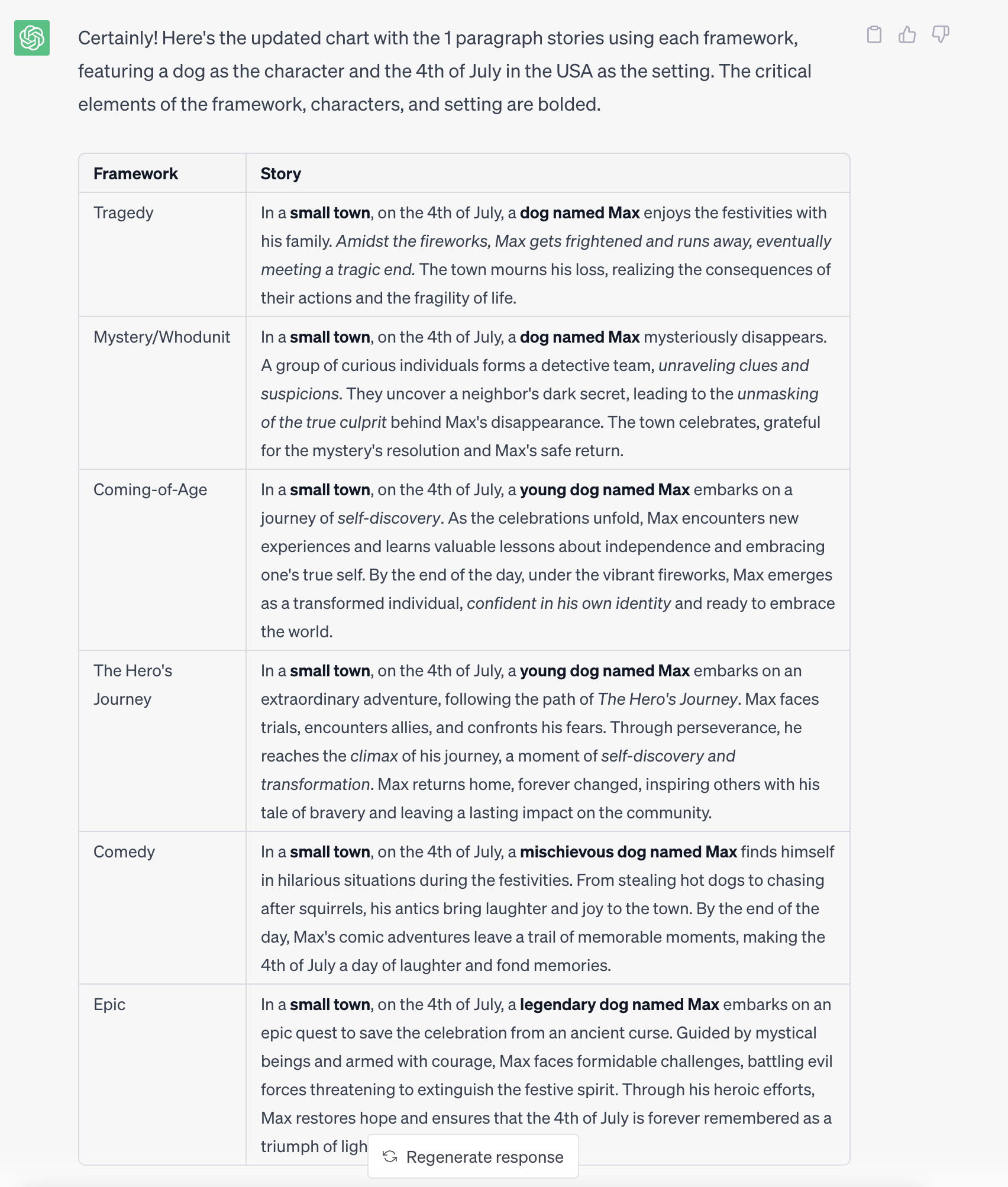
Summaries for each story stage (beginning, middle, end). This feature is like trainning wheels for thinking structurally. It has a direct mapping of how each section the story reflects into the text.
Hover from the structure to the real story- extending the above feature, it allows users to see how the full text comes together by section. In future versions I will add the ability to resize each story section.
Export prompts to create images in Mid-journey- allows you to quickly imagine how your story will look.
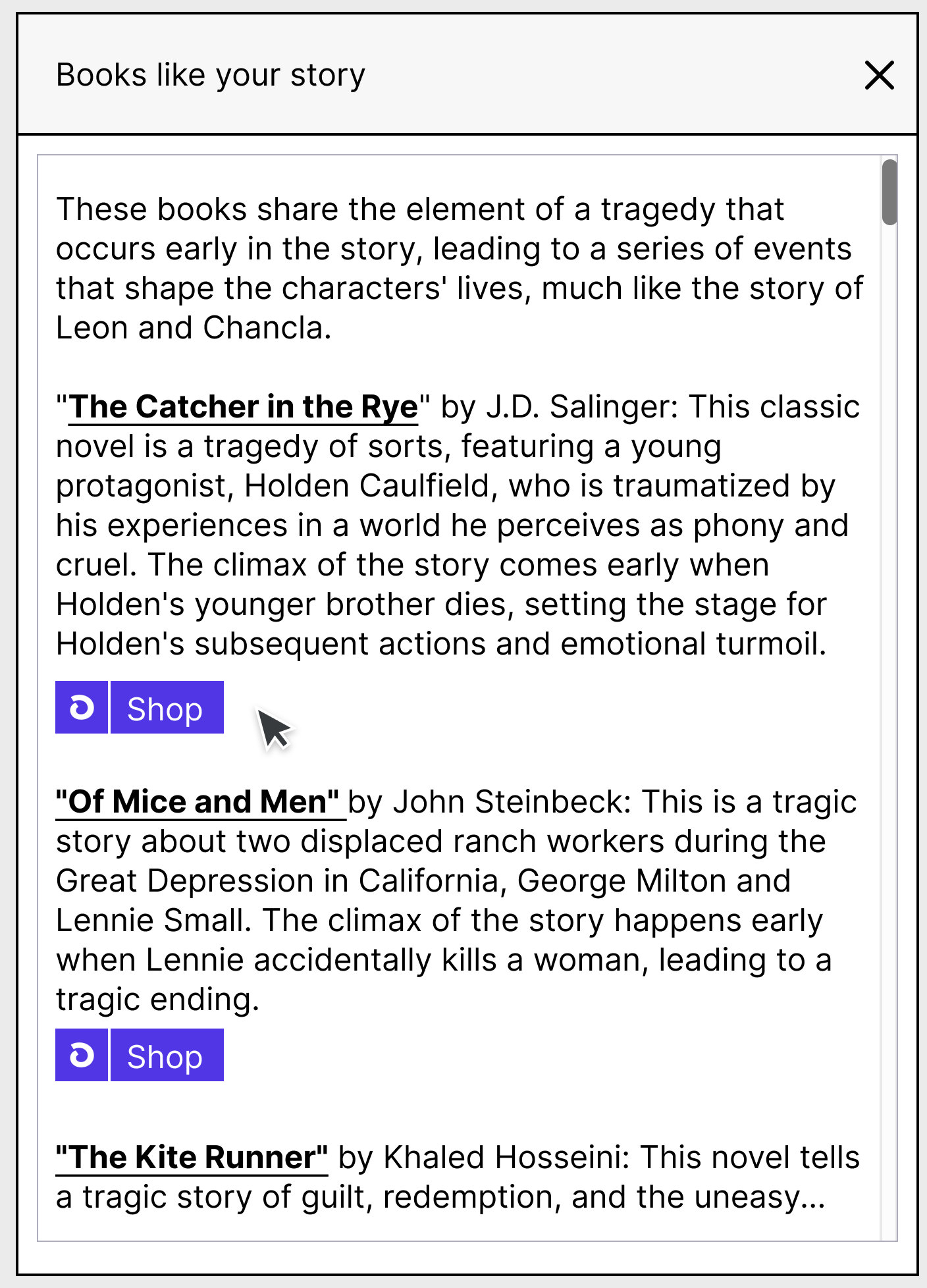
Finding related books- reducing friction from golden standards from your story. I can imagine users being inspired of writing their own stories and having the desire to become better at it. There’s no better way than reading from the best.
This whole exercise is an exploration on how we can leverage the probabilistic capabilities that LLMs bring and balancing with the right control through novel ways to add determinism.
Stay tuned for some stories built with this tool!